1 Rezensieren in Form eines Blogs
Ausgangslage: Eine Buch- oder Filmrezension ist eine klassische Schreib- und Analyseaufgabe ab der Mittelstufe. Für meine 10. Klasse wollte ich das Aufgabenformat authentischer gestalten und suchte nach Tools mit denen sich ein Blog erstellen lässt. Zwei Umsetzungsvarianten möchte ich Ihnen heute gerne vorstellen!
Best-Practice-Beispiel 1 (Französisch 10. Klasse): Im Rahmen der Unterrichtseinheit zum Film und Drehbuch Fourmi wälzten wir zunächst Ausdrücke für das Verfassen einer Rezension um und erweiterten den Wortschatz der Lernenden. Im Anschluss durften die SchülerInnen den Film in verschiedenen Formaten rezensieren:
Option A: Rezension des Films in Form eines Podcasts
Sie finden Schülerbeispiele und didaktische Tipps hier →.
Option B: Rezension in Form eines Blogeintrag
Umsetzung mit dem Tool Hedgedoc
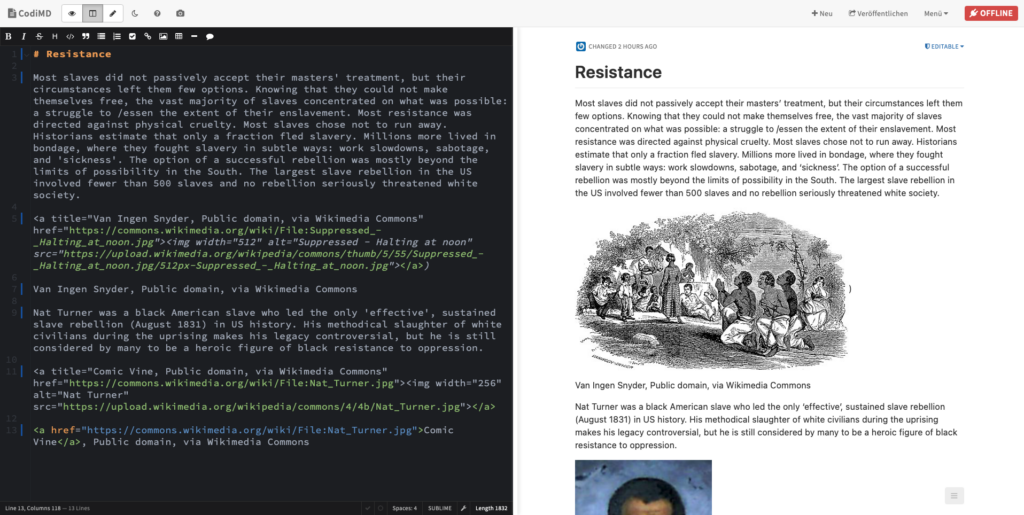
Das Tool Hedgedoc ist eigentlich eine kollaborative Schreibumgebung (ein Etherpad). Da die auf der Formatierungssprache Markdown basiert, wirkt die Oberfläche jedoch wie eine einfache Webpage und kann daher wunderbar für die Gestaltung eines Blogs genutzt werden.
Überzeugen Sie sich selbst:

Eine Schritt-für-Schritt-Anleitung der Uni Münster für die Nutzung des E-Pads für Sie und Ihre SchülerInnen finden Sie hier:

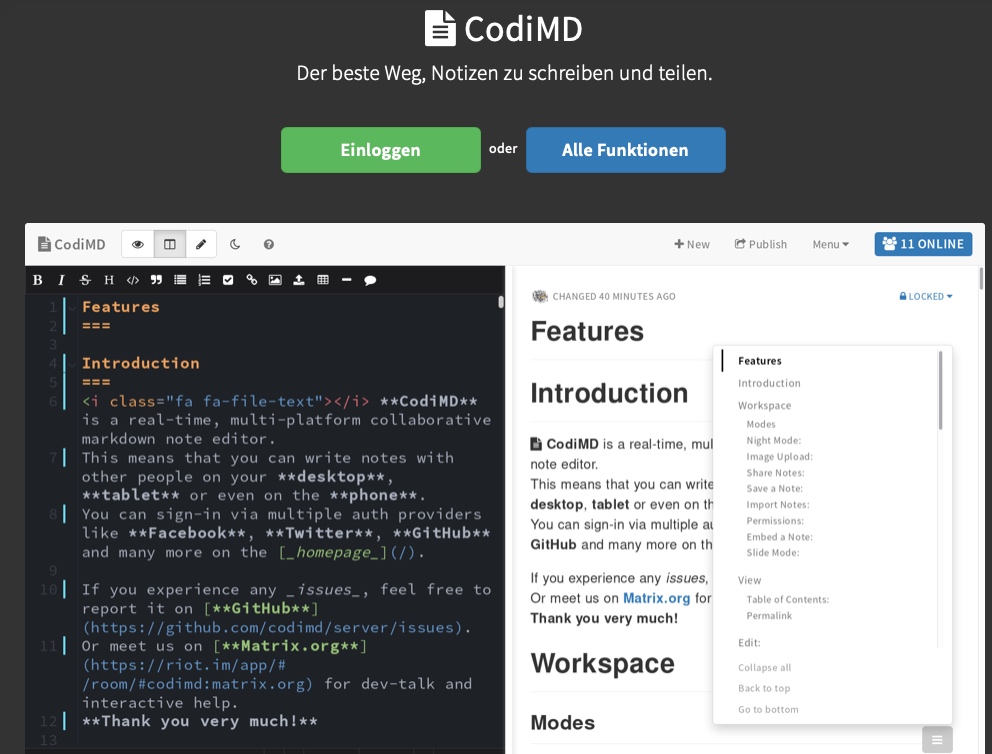
Was bietet das Etherpad Codimd?
Die Eingabe der Textbausteine und die Formatierung erfolgt über das Editorfenster (alternativ kann natürlich auch in der Markdown-Programmiersprache geschrieben werden). Die Oberfläche ist jedoch einer Schreiboberfläche in einem Textbearbeitungsprogramm ähnlich, sodass keine Programmierkenntnisse nötig sind. Einige Formatierungsoptionen hübschen das Pad allerdings optisch stark auf:
- Überschriften werden optisch schön hervorgehoben.
- Zitate werden eingerückt und mit einem seitlichen Strich gekennzeichnet.
- Großer Pluspunkt: Im Gegensatz zu andere E-Pads (wie ZumPad, CryptPad, …) können Bilder, Videos und Pdfs problemlos eingefügt / eingebettet werden. Eingebettete You-Tube-Videos werden optisch ansprechend eingebettet.
- Trennstriche untergliedern die Abschnitte optisch.
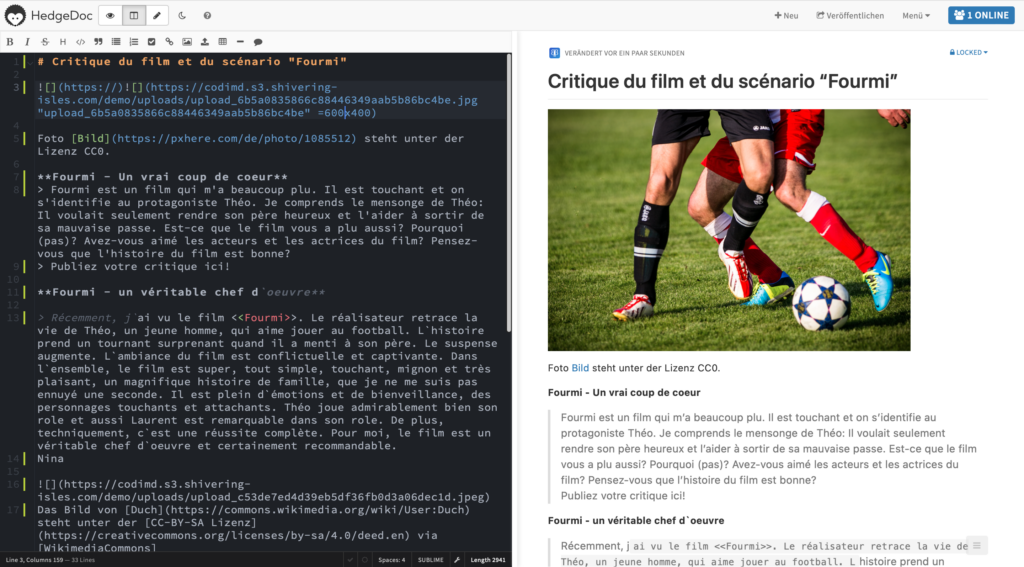
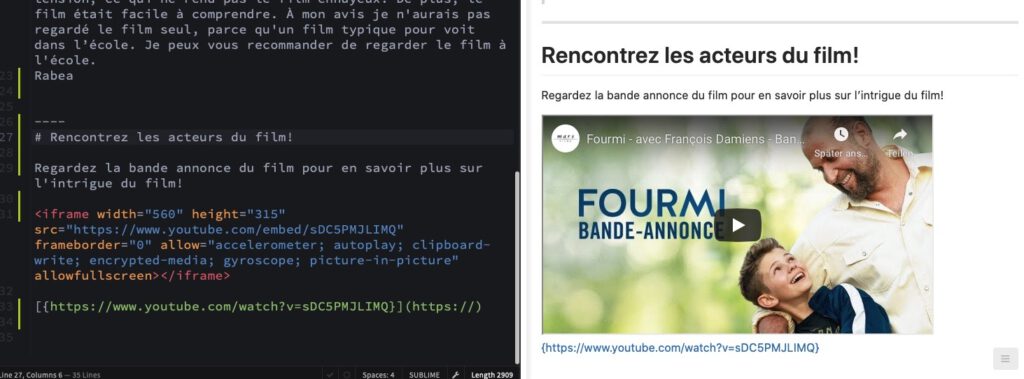
Markdown-Quellcode und Editor
E-Pad

YouTube-Videos einbetten
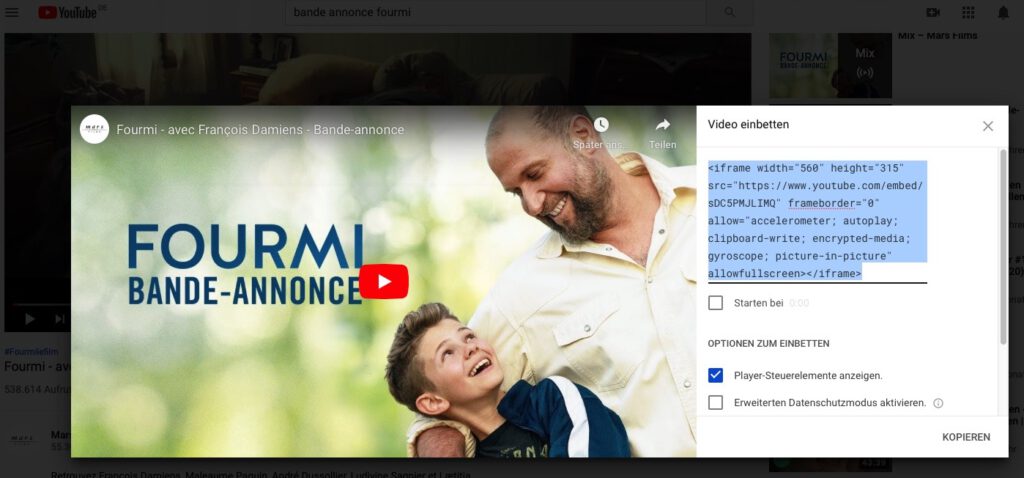
Schritt 1: Embed-Code in YouTube kopieren

Schritt 2: Embed-Code in den Quellcode einbetten (Copy – Paste).

Fotos einbetten
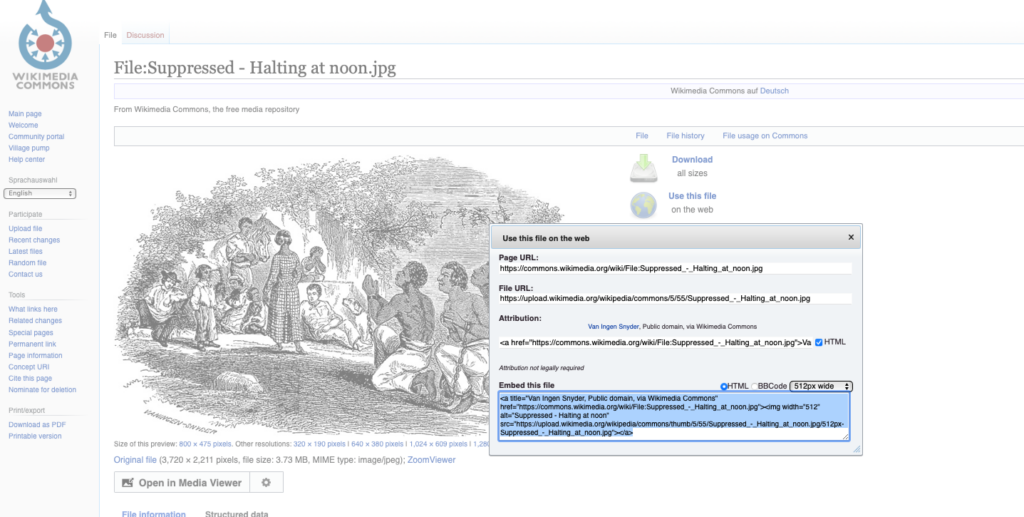
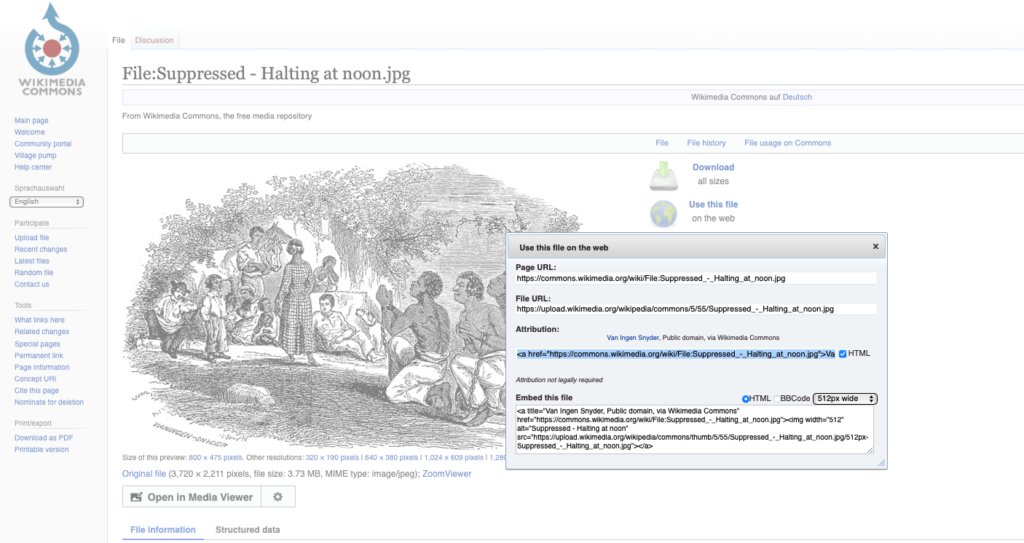
Schritt 1: Embed-Code kopieren.

Schritt 3: Attribution-Link kopieren und in den Quellcode einfügen.

Schritt 2: Embed-Code in den Quellcode einbetten (Copy – Paste).

Mehr Tipps zum Umgang mit gemeinfreien Bildern und Tipps für geeignete Datenbanken finden Sie hier:
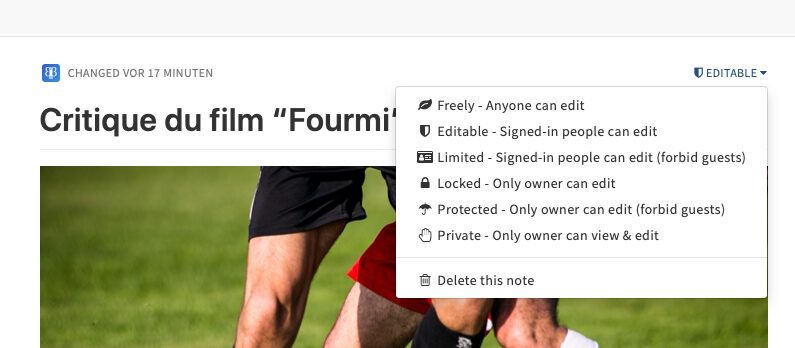
Der große Pluspunkt am Hedgedoc-Pad. Die SchülerInnen müssen sich nicht registrieren, um auf dem Pad kollaborativ zusammenzuarbeiten. Gewähren Sie den SchülerInnen dazu die nötigen Schreibrechte („Frey – Anyone can edit“).
Hinweis: Die Rechte können Sie jederzeit auch wieder einschränken (Editable, Limited, Locker, Protected, Private), siehe Screenshot unten.

Ausgearbeitete Unterrichtseinheiten für das Verfassen einer Rezension finden Sie im Guide pédagogique zum Film Fourmi. Die Unterrichtseinheiten sind für die 8. – 10. Klasse konzipiert und lassen sich dementsprechend in ihrer Komplexität an die Lernstufe anpassen.
2 Projektdokumentation auf einer Webseite
Best-Practice-Beispiel: Dokumentation eines Theaterprojekts anlässlich des Deutsch-Französischen Tages 2020
Im Nachgang zur Theateraufführung wurden einige Fotos der Aufführung, eine Projektbeschreibung und Verlinkung zum Projektförderer (OFAJ / DFJW) veröffentlicht.
Spielend leicht Webseiten mit Adobe Spark gestalten
Mit Adobe Spark können Websites in unterschiedlichem Umfang gestalten werden. Die Bedienung ist dabei intuitiv und es können unterschiedlichste Medien ausgestellt werden:
- Texte
- Bilder
- Videos
- Bildergalerie
- Schaltflächen / Verlinkungen zu anderen Websites
Pluspunkte des Tools:
- Ihre Lernenden können die von Adobe Spark vorgeschlagenen gemeinfreien Creative-Commons-Illustrationen nutzen! So ein CC0-Bild wurde beispielsweise im folgenden Praxisbeispiel genutzt.
- Die Webseite lässt sich problemlos in andere Plattformen (wie z.B. MS Teams) integrieren oder Sie teilen die Webseite mit dem Link.
Weitere Tools für das Einrichten von Blogs und kleinen Webseiten
Webseite zur Gestaltung interaktiven Präsentationen:
- Adobe spark Express Cloud: https://spark.adobe.com/de-DE/sp/
Tools für das Erstellen von individuellen Webseiten:
- Telegraph: https://telegra.ph
- Quicknote.io: https://quicknote.io (Klonen von Vorlagen möglich + individuelles Arbeiten)
Tools für das Erstellen von kollaborativen Webseiten:
- Nurkurzonline: https://nurkurz.online
- Codimd / Hedgedoc: https://hedgedoc.org/
Beitrag verfasst von: Verena Plomer